Appearance
The Vim Canvas™️ Developer Platform
Vim is the middleware platform for healthcare. Vim Canvas™️ is a self-service platform that empowers application developers to embed their application into Electronic Health Record (EHR) workflows, resulting in a streamlined and low-friction experience for end users. With Vim, you can deploy your applications on top of Vim Connect - Vim's in-EHR connectivity layer - accelerating time to market at reduced cost and improved flexibility.
Note:
TIP
The Vim API is only available for USA server-based instances (White listing IPs is not supported).
This means your application server must be hosted within the United States to access Vim's EHR connectivity features. If you are a developer accessing from outside of the US, you need to use a VPN to connect, but your app server must still be in the US for production use.

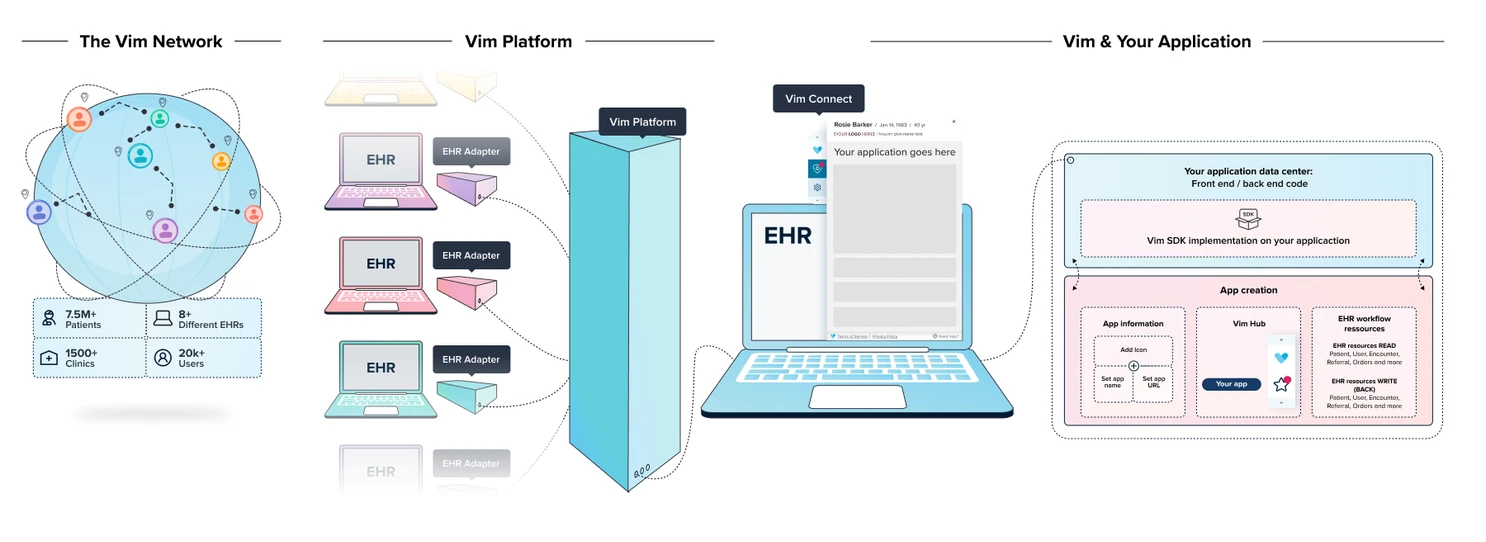
The Vim Network
Our platform empowers you to connect and engage with a robust and growing network of clinics, Vim Connect users and patients:
- Clinics: 10,800 (ranging from small individual practices to large group organizations)
- Vim Connect Users: 50,780 (including providers, admin users, and more)
- Patients Detected: 15 million+
Vim Canvas™️ benefits
- Vim Canvas™️ is your complete toolkit for seamless healthcare integration with EHRs, an otherwise tedious and challenging process. Vim offers a Javascript SDK (VimOS.js) designed to streamline the process of bringing your healthcare applications to the point of care.
- With Vim, you can build once and deploy everywhere, allowing you to focus your time on innovation. Gain land-and-expand access to the Vim Network (multiple EHRs, clinics, states, users, content) all digitally connected on the trusted and proven Vim Connect platform. Leverage Vim’s ever-expanding in-EHR intelligent workflows that are applicable and operate in the same way on any EHR, without modifications required from the app developer.
- Test your app on the Vim Sandbox EHR and simulator tools with ease and without challenges typically associated with integrated applications. Ensure an optimal user experience before going live.
- Bring your compliant application into Vim’s secure, SOC 2, HITRUST CSF, and HIPAA environment (see more here). Take advantage of reliable maintenance of updates and patches, and trust Vim to ensure continued ease of use for users including improvements, bug fixes, and security updates.
Getting started
High-Level steps to success
- Step 1: set up your Vim account.
- Step 2: set up your application manifest through an easy-to-use interface.
- Step 3: build and test VimOs.js to trigger your intended workflows and actions in the EHR.
- Step 4: publish your application.
Application set-up double click
- If you don’t have a Vim Canvas™️ developer account yet, register here to gain access.
- To integrate your application into Vim, the first step is to create your application project in the App Developer Console:
- To create your application, navigate to the
Applicationstab (if you can’t locate the tab, please contact us). - Click on
create new application. - You will access and complete your application manifest.
- Vim Console is the self-service portal that enables customers and partners to develop and deploy applications, manage user access/permissions, and more.
- To create your application, navigate to the
- Your application will appear in the Vim Hub, a user-friendly widget overlay on the EHR, available to connected users. The Vim Hub adapts to your application needs. Using the manifest, you can decide to program your application to expand on a specific state, change your application activation status, show a badge notification counter, push notifications, and much more. This allows you to boost your application engagement and awareness among users by creating a seamless, visual, consistent, and interactive user experience in the EHR.
Vim’s key capabilities
- The Vim OS platform enables communication with EHRs by identifying, reading, and sharing context, data, and entities from the EHR such as a patient in context, an open encounter, and an order/referral being opened.
- Certain data elements can also be written/updated back to the EHR, such as adding diagnosis or procedure codes to an encounter, updating a target referral, and more.
- Learn more about this functionality in the Vim Connectivity and Vim Connectivity write-back guides.

VimOS.js
VimOS.js and Connectivity into Vim Canvas™️
- VimOS.js is compatible with TypeScript and JavaScript, offering flexibility in your development environment. Our SDK provides the tools you need to seamlessly integrate into Vim’s core platform (EHR adapter layer), and as a result, into Vim-supported EHRs.
- If you want to enhance EHR workflow integration through your applications leveraging an engaged and intuitive UI experience, you've come to the right place.
You can learn more about VimOS.js here.
App Settings
On top of using VimOS.js to integrate your application's iframe within Vim Connect and display it in the Vim Hub on EHRs, you can also inject an additional optional iframe into the Vim Console. This allows you to create a dedicated settings application where organization administrators can customize and configure your main application.
The settings application acts as a configuration hub where clinic admins can personalize various aspects of your app, such as feature settings, default filters, color themes, or other organization-level preferences. This enables app developers to offer a tailored experience, allowing admins to adjust key configurations to better fit their workflows. While the settings application is tightly integrated with your main app and cannot function independently, it provides a dedicated interface for managing your application's configuration.
- Learn how to configure your settings app
- How to install VimAppSettings SDK and initialize your settings application
- The application settings configuration will be visible and testable in the preview store page, allowing you to verify your settings interface before deployment.
EHR compatibility
Current state: Vim Canvas™️ scales across EHRs through a flexible and modular integration architecture. Current EHR deployment is highlighted below for notable EHRs.
- Athenahealth
- DrChrono
- eClinicalWorks (eCW) versions 11.52 and above (including web, desktop and plugin access)
- Elation
- MDland
- NextGen Enterprise
- Office Ally EHR 24/7
- Practice Fusion
- TouchWorks
- ...and more!
Roadmap approach: New EHRs are added regularly in coordination with our customers and partners, and based on market demand. Vim is always committed to exponential EHR diversification. We are making big bets on EHRs our customers and the market need, and are actively prioritizing our development sprints. This list below represents EHRs that are in work or testing:
- eMedicalPractice
- eMDs
If you have any questions on specific EHR readiness, including those not listed here, please contact us.
Platforms and browsers compability
- Web Browsers and Computer OS':
- Chrome (Windows, Mac and Linux OS)
- Edge (Windows, Mac and Linux OS)
- Desktop Software:
- Windows only
- Web plugin (for eCW plugin mode)
- iPads and Mobile Devices:
- Not supported
