Build
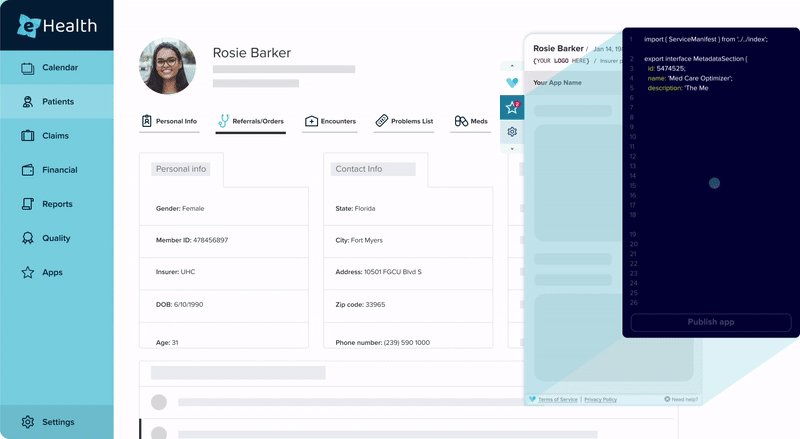
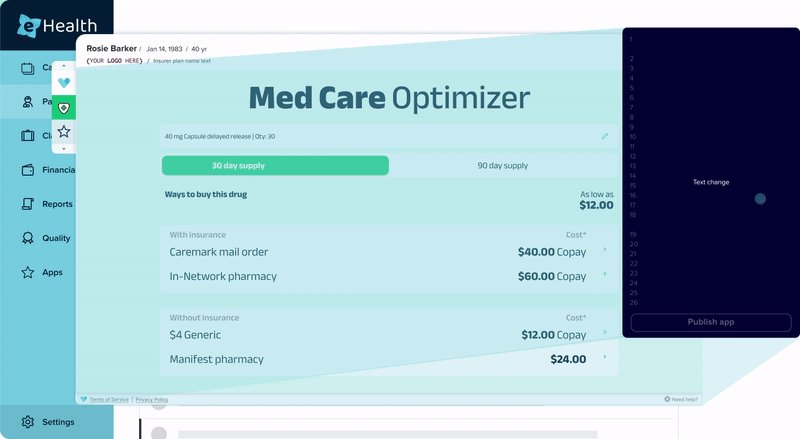
Start creating - set up your app branding, leverage Vim platform engagement features and define the EHR read & write workflow resources to use.
Access to EHR workflows at scale. Proven user experience. Intelligent actions.
Start building your application on top of Vim’s proven in-EHR connectivity layer. Here you can learn more about our middleware platform for healthcare, see Vim OS SDK's documentation, and gain access to Vim’s custom EHR sandbox environment.