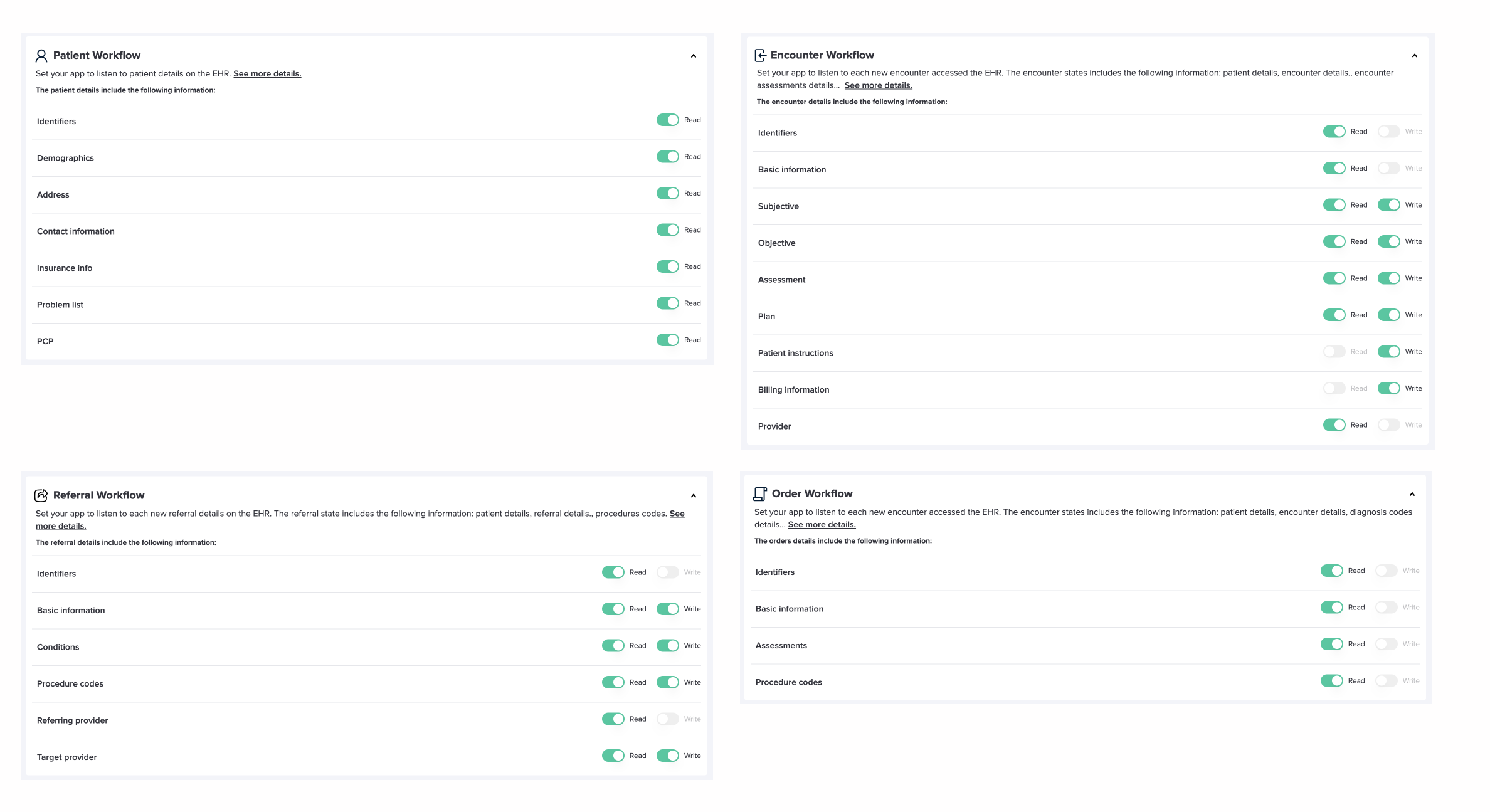
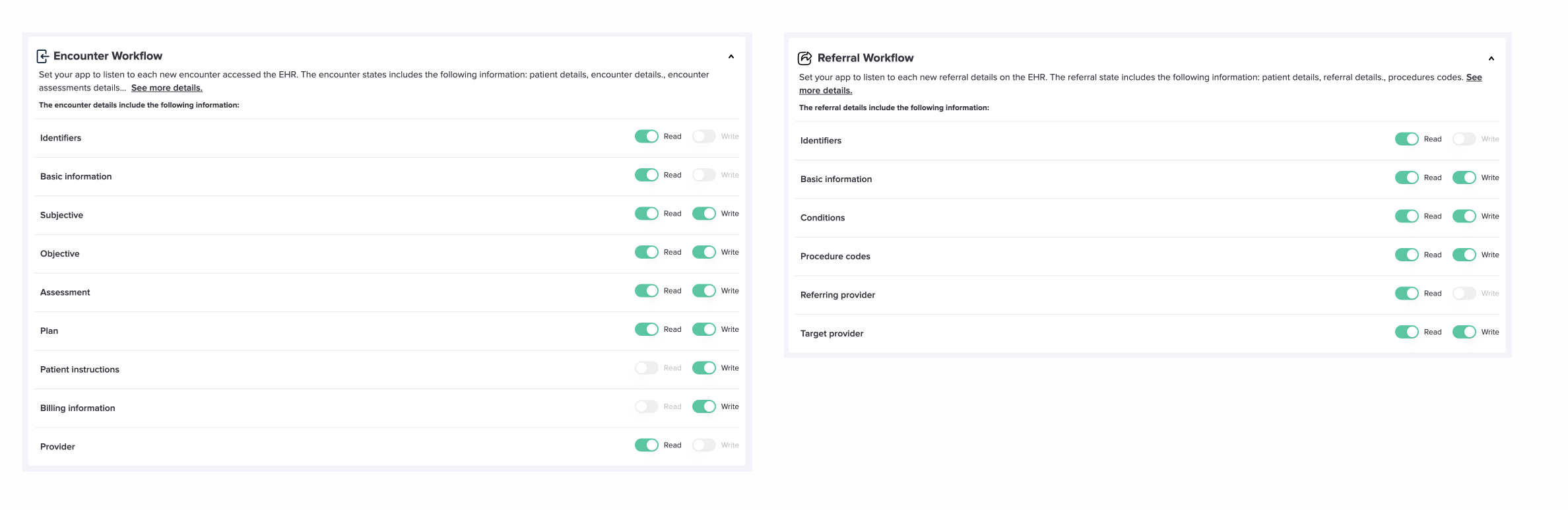
Appearance
Introduction
The Vim OS platform allows your application to become context-aware and tightly integrate into the workflow. This section covers the context your app can read from the EHR and what your app can write back into the EHR.
Note:
Note:
We will describe how you can move your current non-integrated to EHR generic application into an application that is bi-directional integrated with the most popular EHRs.
Once VimOS.js is integrated into your application, it will monitor the EHR resources you requested permissions for in your application manifest and share their associated data based on the users session with the EHR. It then abstracts that and provides a query interface for you as a developer to adjust your experience based on what's currently happening at the point of care.
Server Requirements
WARNING
The Vim API is only available for USA server-based instances (White listing IPs is not supported).
This means your application server must be hosted within the United States to access Vim's EHR connectivity features. If you are a developer accessing from outside of the US, you need to use a VPN to connect, but your app server must still be in the US for production use.
For Developers Outside the US
If you are a developer accessing from outside of the United States, you need to use a VPN to connect to Vim's services. However, it's important to note that while you can use a VPN for development and testing purposes, your application server must still be hosted within the United States for production use.
Key Requirements:
- Development: Use a VPN to access Vim's development environment and testing tools
- Production: Your application server must be physically located in the United States
- Compliance: This requirement ensures compliance with healthcare data regulations and Vim's infrastructure security policies
For questions about server hosting requirements or compliance, please contact our support team.
Read EHR resources
vimOS.ehr is where you can leverage Vim's integration capabilities with the EHR, such as the ability to read/write within the EHR and enable workflow resources and their associated entity data.
EHR State (live snapshot) — a real-time representation of what's currently loaded in the EHR, including entities being viewed and worked on by the provider (e.g., patient, encounter, orders, referral, claim).
Access via vimOS.ehr.ehrState. See resource specific documentation (for example, Patient, Encounter, Orders).
tip
TIP
The EHR State is ideal for building app behavior that depends on the current visible EHR UI context.
WARNING
Your application will only receive data for fields with explicitly declared read access in the Developer Console. Fields of resources without declared read access will consistently return undefined. Permissions for fields are grouped into dedicated subsections, allowing you to grant or revoke access to related groups of fields as needed.

Subscribe to EHR resources
Once your application is integrated at the point of care, it is recommended that you subscribe to specific resources in the SDK. Doing so will keep you informed about any real-time changes or updates related to those resources, which will enable you to develop a more dynamic and responsive user experience.
To subscribe to any resource, call vimOS.ehr.subscribe(resource, callback).
Note:
TIP
- Your callback function will be called immediately with the current value of the resource, and will be called again whenever the resource is changed in the EHR.
- When you no longer want or need to receive updates, you should unsubscribe to avoid memory leaks:
vimOS.ehr.unsubscribe(resource, callback).
Code example
ts
import { EHR } from 'vim-os-js-browser/types';
const onPatientChange = (patient: EHR.Patient) => {
//do something with the updated patient
};
vimOS.ehr.subscribe('patient', onPatientChange);
...
vimOS.ehr.unsubscribe('patient', onPatientChange);Patient
Patient resources includes Information regarding personal details, administrative and clinical data of an individual receiving care or other health-related services.
It is available under vimOS.ehr.ehrState.patient and holds the information about the Patient currently in context.
Patient
ts
interface Patient {
identifiers: {
ehrPatientId?: string;
vimPatientId: string;
mrn?: string;
};
demographics?: {
firstName: string;
lastName: string;
middleName?: string;
dateOfBirth: string; //ISO string, i.e yyyy-MM-dd
gender?: 'male' | 'female';
};
address?: {
address1?: string;
address2?: string;
city?: string;
state?: string;
zipCode?: string;
fullAddress?: string;
};
insurance?: {
ehrInsurance?: string;
groupId?: string;
payerId?: string;
memberId?: string;
};
contact_info?: {
homePhoneNumber?: string;
mobilePhoneNumber?: string;
email?: string;
};
pcp?: Provider;
};ts
const patient : EHR.Patient = {
identifiers: {
ehrPatientId: '137931',
mrn: '12312312313' ,
vimPatientId: '123e4567-e89b-12d3-a456-426614174000' ,
},
demographics: {
firstName: 'Patricia',
lastName: 'Bell',
middleName: '' ,
dateOfBirth: '1950-09-06',
gender: 'female',
},
address: {
address1: '312 Walker Ave',
address2: '',
city: 'BROOKSVILLE',
state: 'FL',
zipCode: '34601',
fullAddress: '312 Walker Ave, BROOKSVILLE, FL, 34601',
},
insurance: {
ehrInsurance: 'Florida Blue',
groupId: '90',
payerId: '00590',
memberId: 'H32880421',
},
contact_info: {
homePhoneNumber: '(555) 123-45671',
mobilePhoneNumber: '(555) 123-45672' ,
email: '[email protected]',
},
pcp: {
ehrProviderId: '2342423',
npi: '1236677889',
demographics: {
firstName: 'John',
lastName: 'Doe',
middleName: 'Van',
},
facility: {
facilityEhrId: '132321',
facilityNpi: '2345678901',
name: 'Orchard Group',
address: {
address1: '6044 NORTH KEATING',
address2: '',
city: 'CHICAGO',
state: 'IL',
zipCode: '60646',
fullAddress: '6044 NORTH KEATING, CHICAGO, IL, 60646',
},
contact_info: {
mobilePhoneNumber: '(555) 123-4567',
homePhoneNumber: '(555) 123-4562',
faxNumber: '(555) 123-4560',
email: '[email protected]',
},
},
specialty: ['Reproductive Endocrinology/Infertility'],
providerDegree: 'Prof',
},
};Patient lists
You can request patient information even when it's not currently displayed on screen. The following lists are available:
Patient problem list
Rate limit
DANGER
You can send no more than 10 requests per minute per user per app.
Note: Rate limit is enforced on the client side for each individual user session. Each user can independently make up to 10 requests per minute from their own session. The limit is not shared across all users of your application, meaning multiple users can each make their own requests without affecting each other's rate limits.
To receive the problem list for the patient in context, use the getProblemList function on the Patient object:
ts
if (vimOS.ehr.ehrState?.patient) {
try {
const problemList = await vimSdk.ehr.ehrState.patient.getProblemList();
} catch (error) {
console.error('failed to load patient list', error);
}
}If the patient has any problems, the returned problemList will be an array of type PatientDiagnosis
PatientDiagnosis
ts
interface PatientDiagnosis {
code: string;
system: string;
description?: string;
status?: string; // Active, Inactive ...
onsetDate?: string;
}ts
const ProblemList: PatientDiagnosis = [{
code: "A00",
system: 'ICD-10',
description: "Cholera",
status: "Active",
onsetDate:"2025-09-08"
}]Patient medication list beta
Note
TIP
This is available only in relevant EHR systems.
Rate limit
DANGER
You can send no more than 10 requests per minute per user per app.
To receive the medication list for the patient in context, use the getMedicationList function on the Patient object:
ts
if (vimOS.ehr.ehrState?.patient) {
try {
const medicationList = await vimSdk.ehr.ehrState.patient.getMedicationList();
} catch (error) {
console.error('failed to load medication list', error);
}
}If the patient has any medications, the returned medicationList will be an array of type PatientMedication
PatientMedication
ts
interface PatientMedication {
addedDate: string;
basicInformation: {
medicationName: string;
ndcCode?: string;
status?: string; // Active, Inactive ...
},
dosage: {
strength?: {
value: string;
},
form?: {
unit: string;
}
}
}ts
const medicationList: PatientMedication = [{
addedDate: "2025-09-14"
basicInformation: {
medicationName: "amLODIPine-Atorvastatin",
ndcCode: "00378-4518-93",
status: "Active",
},
dosage: {
strength: {
value: "200 mg",
},
form: {
unit: "tablets"
}
}
}]Patient allergy list beta
Note
TIP
This is available only in relevant EHR systems.
Rate limit
DANGER
You can send no more than 10 requests per minute per user per app.
To receive the allergy list for the patient in context, use the getAllergyList function on the Patient object:
ts
if (vimOS.ehr.ehrState?.patient) {
try {
const allergyList = await vimSdk.ehr.ehrState.patient.getAllergyList();
} catch (error) {
console.error('failed to load allergy list', error);
}
}If the patient has any allergy, the returned allergyList will be an array of type Allergy
Allergy
ts
interface Allergy {
basicInformation: {
onsetDate?: string;
status?: string; // Active, Inactive ...
},
allergyDetails: {
name: string;
criticality?: string; // 'High', 'Low' ...
},
allergyReactionDetails: {
name?: string;
severity?: string; // 'Mild', 'Moderate severity' ...
}
}ts
const allergyList: Allergy[] = [{
basicInformation: {
onsetDate: "2025-09-30",
status: "Inactive",
},
allergyDetails: {
name: "Animal Dander (Cat)",
criticality: "Low",
},
allergyReactionDetails: {
name: "Arthralgia (Joint pain)",
severity: "Moderate severity",
}
}]Patient lab results beta
Note
TIP
This is available only in relevant EHR systems.
Rate limit
DANGER
You can send no more than 10 requests per minute per user per app.
To receive the list of lab results for the patient in context, use the getLabResults function on the Patient object.
If no parameters are provided, the function returns the first page of lab results from the last 30 days.
ts
if (vimOS.ehr.ehrState?.patient) {
try {
// without pagination input
const labResults = await vimSdk.ehr.ehrState.patient.getLabResults();
// with pagination input
const paginationLabResults = await vimSdk.ehr.ehrState.patient.getLabResults({
"page": 2,
"fromDate": "2024-03-01",
"untilDate": "2024-03-28"
});
} catch (error) {
console.error('failed to load lab results', error);
}
}Pagination supported
TIP
The patient's lab results may be too much for returning in one call, so the getLabResults functions supports optional pagination. See details below.
If the patient has any lab results, the returned labResults.items will be an array of type LabResult:
PatientLabResultsResponse
ts
interface LabResult {
basicInformation: {
name: string; // The name of the lab e.g. CBC / hemoglobin
cpt: {
name?: string;
code: string;
};
resultDate: string; // ISO-8601 (Update name)
resultStatus?: string; // Abnormal, Critical high, Critical low ...
};
results: Array<{
name: string; // The result of the test e.g.Cholesterol / Triglyceride
date: string; // ISO-8601 (New field)
value: string; // for example, for Glucose Test (Serum/Plasma) (mg/dL), value can be 75, for Ultrasound, Abdomen, Complete, value can be some free text (No abnormalities detected)...
unit: string;
loinc: string;
range: string;
}>;
}ts
const labResults: PatientLabResultsResponse = {
items: [
// CBC // January 2024
{
basicInformation: {
name: "CBC",
cpt: { name: "Complete Blood Count", code: "85025" },
date: "2024-01-10",
},
results: [
{
name: "Hemoglobin",
date: "2024-01-10",
value: "13.5",
unit: "g/dL",
loinc: "718-7",
range: "13.2 - 16.6",
},
{
name: "WBC",
date: "2024-01-10",
value: "6.4",
unit: "10^3/uL",
loinc: "6690-2",
range: "3.5 - 10.5",
},
{
name: "Platelets",
date: "2024-01-10",
value: "250",
unit: "10^3/uL",
loinc: "777-3",
range: "150 - 400",
},
],
},
// CBC — January 2025
{
basicInformation: {
name: "CBC",
cpt: { name: "Complete Blood Count", code: "85025" },
date: "2025-01-12",
},
results: [
{
name: "Hemoglobin",
date: "2025-01-12",
value: "12.9",
unit: "g/dL",
loinc: "718-7",
range: "13.2 - 16.6",
},
{
name: "WBC",
date: "2025-01-12",
value: "7.1",
unit: "10^3/uL",
loinc: "6690-2",
range: "3.5 - 10.5",
},
{
name: "Platelets",
date: "2025-01-12",
value: "210",
unit: "10^3/uL",
loinc: "777-3",
range: "150 - 400",
},
],
},
// Lipid Panel — January 2026
{
basicInformation: {
name: "Lipid Panel",
cpt: { name: "Lipid Panel", code: "80061" },
date: "2026-01-14",
},
results: [
{
name: "Cholesterol (Total)",
date: "2026-01-14",
value: "195",
unit: "mg/dL",
loinc: "2093-3",
range: "< 200",
},
{
name: "Triglycerides",
date: "2026-01-14",
value: "140",
unit: "mg/dL",
loinc: "2571-8",
range: "< 150",
},
{
name: "HDL Cholesterol",
date: "2026-01-14",
value: "55",
unit: "mg/dL",
loinc: "2085-9",
range: "> 40",
},
],
},
],
pagination: {
currentPage: 1,
pageSize: 4,
totalItems: 4,
totalPages: 1,
hasNextPage: false,
},
}Patient vitals beta
Note
TIP
This is available only in relevant EHR systems.
Rate limit
DANGER
You can send no more than 10 requests per minute per user per app.
To receive the list of vitals for the patient in context, use the getVitals function on the Patient object.
If no parameters are provided, the function returns the first page of vitals from encounters within the last 30 days.
ts
if (vimOS.ehr.ehrState?.patient) {
try {
// without pagination input
const vitals = await vimSdk.ehr.ehrState.patient.getVitals();
// with pagination input
const paginationVitals = await vimSdk.ehr.ehrState.patient.getVitals({
"page": 2,
"fromDate": "2024-03-01",
"untilDate": "2024-03-28"
});
} catch (error) {
console.error('failed to load vitals', error);
}
}Pagination supported
TIP
The patient's vitals may be too much for returning in one call, so the getLabResults functions supports optional pagination. See details below.
If the patient has any vitals, the returned vitals.items will be an array of type Vital:
PatientVitalsResponse
ts
interface Vital {
basicInformation: {
name: string; //The type of the vital, bp
loinc: string;
unit: string;
};
values: Array<{
measurementDate: string; // 'ISO-8601 format. YYYY-MM-DD'
value: string;
}>;
};ts
const labResults: PatientVitalsResponse = {
items: [
{
basicInformation: {
name: "Pulse",
loinc: "8867-4",
unit: "BPM",
},
values: [
{
measurementDate: "2025-09-14",
value: "72",
},
],
},
{
basicInformation: {
name: "Temperature",
loinc: "8310-5",
unit: "°F",
},
values: [
{
measurementDate: "2025-09-14",
value: "98.6",
},
],
},
{
basicInformation: {
name: "Height",
loinc: "8302-2",
unit: "in",
},
values: [
{
measurementDate: "2025-09-14",
value: "67",
},
],
},
{
basicInformation: {
name: "Weight",
loinc: "29463-7",
unit: "lbs",
},
values: [
{
measurementDate: "2025-09-14",
value: "154",
},
],
},
{
basicInformation: {
name: "BMI",
loinc: "39156-5",
unit: "kg/m²",
},
values: [
{
measurementDate: "2025-09-14",
value: "24.1", // Optionally include formula used in comments if dynamic
},
],
},
],
pagination: {
currentPage: 1,
pageSize: 5,
totalItems: 5,
totalPages: 1,
hasNextPage: false,
},
}Pagination
Some lists of patient information may contain to many items to be returned in one call. This is why some functions support optional pagination, so you can ask for a subset of results based on dates, and ask for subsequent results, if there are any more.
ts
type PaginationInput = {
page?: number; // default to 1, the first page
fromDate?: string; // ISO-8601 format. YYYY-MM-DD
untilDate?: string ; // ISO-8601 format. YYYY-MM-DD
}
type PaginationResponse = {
currentPage: number; // The page number asked for
pageSize: number: // The number if items returned in this request
totalItems: 4; // The total number of items existing for this patient
totalPages: 1; // The total number of pages the items are split into
hasNextPage: false; // If true, you can increment the page number you asked for, to fetch the next items.
}Encounter
An encounter refers to a meeting between a patient and healthcare provider(s) for providing healthcare services or evaluating the patient's health status. The term "encounter" is typically used to document activities in contrast to an appointment that notes planned activities.
It is available under vimOS.ehr.ehrState.encounter which holds the information about the encounter currently in context.
Encounter
ts
interface Encounter {
identifiers?: {
ehrEncounterId?: string;
},
basicInformation?: {
status?: 'LOCKED' | 'UNLOCKED';
encounterDateOfService?: string; // yyyy-MM-dd
type?: string; // 'In office' / 'Out of office' / 'Video' / 'Telephone' ...
selfPay?: boolean;
},
provider?: Provider;
subjective?: {
chiefComplaintNotes?: string;
historyOfPresentIllnessNotes?: string;
reviewOfSystemsNotes?: string;
generalNotes?: string;
};
objective?: {
generalNotes?: string;
physicalExamNotes?: string;
};
assessment?: {
generalNotes: string;
diagnosisCodes: Diagnosis[];
};
plan?: {
generalNotes?: string
}
patientInstructions?: {
generalNotes?: string
}
encounterNotes?: {
generalNotes?: string,
},
};ts
const encounter: EHR.Encounter = {
identifiers: {
ehrEncounterId: 'a399e79d-0bdd-4ca8-bfc9-65e7363bd283',
},
basicInformation: {
status: 'LOCKED',
encounterDateOfService: '2023-03-18',
type: 'In office',
selfPay: false
},
provider: {
ehrProviderId: '2342423',
npi: '1236677889',
demographics: {
firstName: 'John',
lastName: 'Doe',
middleName: 'Van',
},
facility: {
facilityEhrId: '132321',
facilityNpi: '2345678901',
name: 'Orchard Group',
address: {
address1: '6044 NORTH KEATING',
address2: '',
city: 'CHICAGO',
state: 'IL',
zipCode: '60646',
fullAddress: '6044 NORTH KEATING, CHICAGO, IL, 60646',
},
contact_info: {
mobilePhoneNumber: '(555) 123-4567',
homePhoneNumber: '(555) 123-4565',
faxNumber: '(555) 123-4562',
email: '[email protected]',
},
},
specialty: ['Reproductive Endocrinology/Infertility'],
providerDegree: 'Prof',
},
subjective: {
chiefComplaintNotes: 'Patient complains of chronic fatigue and dizziness.',
historyOfPresentIllnessNotes: 'Symptoms started 2 months ago, worsening over time.',
reviewOfSystemsNotes: 'Negative for chest pain, shortness of breath, or headaches.',
generalNotes: 'Patient reports increased stress at work.',
},
objective: {
generalNotes: 'Patient appears fatigued.',
physicalExamNotes: 'Blood pressure: 130/85, heart rate: 78 bpm, lungs clear.',
},
assessment: {
generalNotes: 'Possible onset of type 2 diabetes; rule out thyroid dysfunction.',
diagnosisCodes: [
{
code: 'E11.9',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus without complications',
},
],
},
plan: {
generalNotes: 'Recommend lifestyle changes and schedule follow-up in 3 months.',
},
patientInstructions: {
generalNotes: 'Recommend adding sport and balanced diet.'
},
encounterNotes: {
generalNotes: 'Patient shows significant improvement after treatment. Follow-up in 2 weeks.',
},
};Chart retrieval request
Rate limit
DANGER
You can send no more than 10 requests per minute.
Overview
This feature enables your application to request the export of a clinical chart for the current encounter, once it has been locked, for clinics that have opted into the chart data extraction review and approval feature.
After enabling the necessary permissions in your app manifest and configuring your webhook URL, you can trigger the function below to initiate a chart export request. The request status will be sent to your webhook, and once approved and completed, you'll be able to download the chart data for the encounter.
Usage
To request the clinical chart for the current encounter, use the putChartRetrievalRequest function on the encounter object:
ts
if (vimOS.ehr.ehrState?.encounter) {
try {
const { requestId } = await vimSdk.ehr.ehrState.encounter.putChartRetrievalRequest();
} catch (error) {
console.error('failed to request encounter chart', error);
}
}Once the encounter is locked, Vim will begin generating its chart.
Webhook Updates
The webhook will receive status updates in the following format:
ts
{
requestId: string,
status: `Rejected` | `No data` | `Completed` | `Failed` | `Expired`
}ts
{
requestId: "a23ac79ce76695ff636efd811be2784c",
status: "No data"
}Completion and Download
When you receive a 'Completed' status, you can download the chart from Get chart retrieval download url.
Use the same requestId that was returned by your initial putChartRetrievalRequest function call.
Testing on the Sandbox EHR
Pre-requisities
Make sure that
put-chart-retrieval-requestis enabled in your application manifest under EHR workflow resources → Encounter workflow, and confirm that your webhook URL is properly configured — it must be a publicly accessible HTTPS endpoint (not HTTP, localhost, or a private network address).Update the Vim team once enabled through [email protected] so we can complete the remaining setup on our end, including adding the Clinical Data Exchange application to your app developer test organization and users, and opening the feature for you.
Make sure to lock the encounter before triggering the function (encounters must be locked/signed to be available for chart extraction).
Make sure that the encounter type is
in-office,out of officeorotherand notTelephoneorVideo encounter.When triggering the PUT chart extraction function, make sure the patient currently loaded in the state has the following values set in the Patient Details modal of the Sandbox EHR:
- Self Pay: False
- Release of information: Yes, Release Allowed
The chart-request has a review time, usually of 3 working days.
- The request won't be shared until the review time passes.
- To bypass this, the request can be explicitly approved from the Clinical Data Exchange application. If a request is explicitly approved, Vim won't wait for the review-time to pass before sharing. To automatically accept requests from a Trusted requester, click on the top right
Settingssection of the Clinical Data Exchange application and click onTruston the relevant requester.
Referral
A referral in healthcare refers to directing a patient from one healthcare provider or facility to another, usually for specialized care or further evaluation. It's a formal request made by one healthcare provider to another, often initiated when the patient's condition requires expertise beyond the referring provider's scope. Referrals are documented instances indicating a need for additional medical attention or specialized services. In the context of the vimOS.ehr.ehrState.referral, it holds information about the specific referral currently under consideration or in progress.
Referral
ts
interface Referral {
identifiers: {
ehrReferralId?: string;
vimReferralId?: string;
};
basicInformation: {
specialty?: string;
startDate?: string; // yyyy-MM-dd
endDate?: string; // yyyy-MM-dd
createdDate?: string; // yyyy-MM-dd
status?: 'DRAFT' | 'SIGNED' | 'DELETED';
priority?: 'ROUTINE' | 'URGENT' | 'STAT';
authCode?: string;
isLocked?: boolean;
reasons?: string[];
notes?: string;
facilityName?: string;
numberOfVisits?: number;
};
conditions: {
diagnosis?: Diagnosis[];
};
procedureCodes: {
cpts?: ProceduresCodes[];
};
targetProvider?: Provider;
referringProvider?: Provider;
};ts
const referral: EHR.Referral = {
identifiers: {
ehrReferralId: '123123231',
vimReferralId: '6f29cebe-6fd8-46dc-8a6e-6750cb9ca52a',
},
basicInformation: {
startDate: '2023-03-18',
endDate: '2023-08-18',
createdDate: '2023-03-18',
status: 'SIGNED',
priority: 'ROUTINE',
numberOfVisits: 6,
facilityName: 'Orange Mansion',
authCode: '12321234234',
reasons: ['text 123 123'],
notes: 'text 123 123',
specialty: 'cardiology',
},
conditions: {
diagnosis: [
{
code: 'E11.9',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus without complications',
},
],
},
procedureCodes: {
cpts: [
{
code: 'M1008',
system: 'CPT-2',
description: '<50% total pt outpt ra encts',
},
],
},
targetProvider: {
ehrProviderId: '2342423',
npi: '1236677889',
demographics: {
firstName: 'John',
lastName: 'Doe',
middleName: 'Van',
},
facility: {
facilityEhrId: '132321',
facilityNpi: '2345678901',
name: 'Orchard Group',
address: {
address1: '6044 NORTH KEATING',
address2: '',
city: 'CHICAGO',
state: 'IL',
zipCode: '60646',
fullAddress: '6044 NORTH KEATING, CHICAGO, IL, 60646',
},
contact_info: {
mobilePhoneNumber: '(555) 123-4567',
homePhoneNumber: '(555) 123-4562',
faxNumber: '(555) 123-4561',
email: '[email protected]',
},
},
specialty: ['Reproductive Endocrinology/Infertility'],
providerDegree: 'Prof',
},
referringProvider: {
ehrProviderId: '12345',
npi: '11112223344',
demographics: {
firstName: 'Robert',
lastName: 'Don',
middleName: 'Redman',
},
facility: {
facilityEhrId: '112333',
facilityNpi: '2345678901',
name: 'Family Home',
address: {
address1: '1111 NORTH KEATING',
address2: '',
city: 'CHICAGO',
state: 'IL',
zipCode: '60646',
fullAddress: '1111 NORTH KEATING, CHICAGO, IL, 60646',
},
contact_info: {
mobilePhoneNumber: '(555) 123-4567',
homePhoneNumber: '(555) 123-4562',
faxNumber: '(555) 123-4561',
email: '[email protected]',
},
},
specialty: ['family medicine'],
providerDegree: 'Dr',
},
};Orders
An order resource represents a formal request for an action to be carried out for the patient. It is expected to result in one or more responses detailing the outcome of processing or handling the order. The order resource primarily focuses on requesting an action, while the specific details of the action itself are described in a separate resource. Order, can be presented in the EHR as a unique screen with one order or a screen showing multiple orders and hence it is presented as an array.
vimOS.ehr.ehrState.orders holds the information about the list of Orders currently in context.
Orders
ts
interface Orders {
identifiers: {
ehrOrderId?: string;
};
basicInformation: {
type?: 'LAB' | 'DI' | 'PROCEDURE' | 'RX';
ehrEncounterId?: string;
createdDate?: string; // YYYY-MM-DD
notes?: string;
orderName?: string;
};
assessments: {
assessments?: Diagnosis[];
};
procedureCodes: {
procedureCodes?: ProceduresCodes[]; // see details in 'common' section below. This is relevant only when order type is 'DI', 'LAB', 'PROCEDURE' and only available in specific EHR systems.
medications: Medication[]; // see details in 'common' section below. This is relevant only when order type is 'RX'.
orderingProvider?: Provider;
targetProvider?: OrderTargetProvider; // see details in 'common' section below. This is relevant only when order type is 'DI' and only available in specific EHR systems.
}[];ts
const orders: EHR.Order[] = [
{
identifiers: {
ehrOrderId: '123131',
},
basicInformation: {
type: 'PROCEDURE',
ehrEncounterId: '123123',
createdDate: '2023-03-18',
},
procedureCodes: {
procedureCodes: [
{
code: 'M1008',
system: 'CPT-2',
description: '<50% total pt outpt ra encts',
},
],
},
assessments: {
assessments: [
{
code: 'E11.9',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus without complications',
},
],
},
},
];ts
const orders: EHR.Order[] = [
{
identifiers: {
ehrOrderId: '123131',
},
basicInformation: {
type: 'RX',
ehrEncounterId: '123123',
createdDate: '2023-03-18',
},
medications: [
{
basicInformation: {
medicationName: "Ibuprofen",
ndcCode: "00456-1572-60",
},
dosage: {
strength: {
value: "200 mg",
},
form: {
unit: "solution"
},
quantity: {
value: 30,
unit: "tablet(s)"
},
},
orderingProvider: {
providerId: "PRV003",
firstName: "Rosa",
lastName: "Polle",
npi: "1234566870",
specialty: "Family Physicians"
},
/** Coming Soon
* administration: {
* take:'1 tablet with food or milk as needed',
* frequency: 'Twice a day',
* route: 'oral',
* },
* timeline: {
* startDate: '2024-01-01',
* endDate: '2024-01-15',
* status: 'active',
* duration: '14',
* },
* documentation: {
* reportedBy: 'Dr. John Doe',
* notes: 'Take after meals',
* unstructured: 'example text',
* },
**/
}
],
assessments: {
assessments: [
{
code: 'E11.9',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus without complications',
},
],
},
orderingProvider: {
providerId: "PRV001",
firstName: "Jane",
lastName: "Doe",
npi: "1234567890",
specialty: "Internal Medicine"
}
},
];ts
const orders: EHR.Order[] = [
{
identifiers: {
ehrOrderId: '456789',
},
basicInformation: {
type: 'DI',
ehrEncounterId: '789012',
createdDate: '2023-04-20',
notes: 'Patient reports frequent headaches for the past 2 weeks. Needs to arrive 30 minutes early.',
orderName: 'CT Head without Contrast'
},
procedureCodes: {
procedureCodes: [
{
code: '70450',
system: 'CPT-4',
description: 'CT scan of head without contrast',
},
],
},
assessments: {
assessments: [
{
code: 'R51',
system: 'ICD-10',
description: 'Headache',
},
],
},
targetProvider: {
ehrProviderId: '987654',
npi: '1234567890',
type: 'FACILITY',
facility: {
facilityEhrId: '555666',
facilityNpi: '0987654321',
name: 'Downtown Imaging Center',
address: {
address1: '789 Medical Plaza',
address2: 'Suite 300',
city: 'Boston',
state: 'MA',
zipCode: '02115',
fullAddress: '789 Medical Plaza, Suite 300, Boston, MA, 02115',
},
contact_info: {
mobilePhoneNumber: '(617) 555-0200',
homePhoneNumber: '(617) 555-0201',
faxNumber: '(617) 555-0202',
email: '[email protected]',
},
},
specialty: ['Diagnostic Radiology'],
},
orderingProvider: {
providerId: 'PRV002',
firstName: 'Michael',
lastName: 'Chen',
npi: '9876543210',
specialty: 'Neurology',
},
},
];ts
const orders: EHR.Order[] = [
{
identifiers: {
ehrOrderId: '789456',
},
basicInformation: {
type: 'LAB',
ehrEncounterId: '123456',
createdDate: '2023-05-15',
notes: 'Patient should fast for 12 hours before test. Draw in AM.',
orderName: 'Comprehensive Metabolic Panel'
},
procedureCodes: {
procedureCodes: [
{
code: '80053',
system: 'CPT-4',
description: 'Comprehensive metabolic panel',
},
],
},
assessments: {
assessments: [
{
code: 'E11.65',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus with hyperglycemia',
},
],
},
orderingProvider: {
providerId: 'PRV004',
firstName: 'Sarah',
lastName: 'Johnson',
npi: '5551234567',
specialty: 'Endocrinology',
},
},
];Order created workflow event
See the Order Created workflow event to capture any order created regardless if its visible in the EHR UI.
Claim
A claim represents a standardized billing object that contains structured information about services rendered to a patient. It includes details such as procedures performed, associated diagnoses, service dates, provider information, and claim status. Claims are used to track financial and administrative aspects of patient care, particularly for reimbursement purposes.
A claim may contain one or more service lines, each with its own procedures, diagnosis codes, and units. The structure supports both single-claim and multi-line representations depending on how services were documented.
vimOS.ehr.ehrState.claim holds information about the specific claim currently in context.
Claim
ts
interface Claim {
identifiers?: {
ehrClaimId?: string;
encounterId?: string;
};
basicInformation?: {
serviceDate?: string; // yyyy-MM-dd
claimDate?: string; // yyyy-MM-dd
claimStatus?: string; // e.g., 'Pending' | 'Submitted' | 'Denied' | 'Paid' | 'Rejected' ...
insuranceName?: string;
placeOfService: {
code: string;
description?: string;
};
};
renderingProvider?: Provider; // See Provider section
serviceLines?: {
procedureCode?: string;
procedureSystem?: string;
procedureDescription?: string;
proceduresModifiers?: string[];
units?: string;
diagnoses?: Diagnosis[]; // See Diagnosis section
}[];
// `additionalDiagnoses` are diagnoses that are added on the claim level
// but are not linked to a service line
additionalDiagnoses?: Diagnosis[];
}ts
const claim: Claim = {
identifiers: {
ehrClaimId: "CLM123456",
encounterId: "ENC7890"
},
basicInformation: {
serviceDate: "2025-04-01",
claimDate: "2025-04-02",
claimStatus: "Submitted",
insuranceName: "HealthCare Plus",
placeOfService: {
code: "11",
description: "Office"
}
},
renderingProvider: {
providerId: "PRV001",
firstName: "Jane",
lastName: "Doe",
npi: "1234567890",
specialty: "Internal Medicine"
},
serviceLines: [
{
procedureCode: "99213",
procedureSystem: "supported CPT-4",
procedureDescription: "Office visit, established patient",
proceduresModifiers: ["25"],
units: "1",
diagnoses: [
{
code: "E11.9",
system: "ICD-10",
description: "Type 2 diabetes mellitus without complications"
}
]
},
{
procedureCode: "93000",
procedureSystem: "supported CPT-4",
procedureDescription: "Electrocardiogram",
proceduresModifiers: [],
units: "1",
diagnoses: [
{
code: "I10",
system: "ICD-10",
description: "Essential (primary) hypertension"
}
]
}
],
additionalDiagnoses: [
{
code: "E11.22",
system: "ICD-10",
description: "Type 2 diabetes mellitus with diabetic chronic kidney disease"
}
]
};Common types
A type refers to the kind of data that a variable or expression can hold or produce.
Diagnosis codes
Diagnosis codes in healthcare are alphanumeric codes used to represent specific medical diagnoses or conditions. These codes are part of a standardized system, such as the International Classification of Diseases (ICD-10), and are used by healthcare providers and insurance companies for billing, reimbursement, and statistical purposes.
Each diagnosis code corresponds to a particular medical condition, symptom, or disease, allowing for accurate documentation and communication within the healthcare system.
Diagnosis type holds the information about the diagnosis code details that are available and can be part of the encounter, referral state for example.
Diagnosis
ts
interface Diagnosis {
code: string;
system: string;
description?: string;
note?: string;
};ts
const diagnosis = {
code: 'E11.9',
system: 'ICD-10',
description: 'Type 2 diabetes mellitus without complications',
note: 'Documented during annual wellness visit on 2024-03-15.',
};Procedure codes
Procedure codes in healthcare are alphanumeric codes used to represent specific medical procedures, treatments, or services provided to patients. Like diagnosis codes, procedure codes are part of standardized systems like the Current Procedural Terminology (CPT-II) or the Healthcare Common Procedure Coding System (HCPCS). These codes facilitate billing, reimbursement, and tracking of medical services rendered.
ProceduresCodes type holds the information about the procedure code details available that can be part of the order or referral state for example.
ProceduresCodes
ts
interface ProceduresCodes {
code: string;
system: string;
description?: string;
};ts
const proceduresCodes = {
code: 'M1008',
system: 'CPT-2',
description: '<50% total pt outpt ra encts',
};Provider
A provider in healthcare refers to an individual or entity that delivers medical services or care to patients. This could include physicians, nurses, therapists, clinics, hospitals, or other healthcare professionals or institutions. Providers play a crucial role in delivering healthcare services and are often responsible for diagnosing and treating patients, prescribing medications, performing procedures, and coordinating care. In the context of the SDK documentation, details about providers are available through the provider type and can be part of the encounter, referral or other state.
Provider type holds the information about the provider details available that can be part of the encounter or referral state, for example.
Provider
ts
interface Provider {
ehrProviderId: string;
npi?: string;
type?: 'PROVIDER' | 'FACILITY';
demographics: {
firstName: string;
lastName: string;
middleName?: string;
};
facility?: {
facilityEhrId?: string;
facilityNpi?: string;
name?: string;
address?: {
address1?: string;
address2?: string;
city?: string;
state?: string;
zipCode?: string;
fullAddress?: string;
};
contact_info?: {
mobilePhoneNumber?: string;
homePhoneNumber?: string;
faxNumber?: string;
email?: string;
};
};
specialty?: string[];
providerDegree?: string;
};ts
const provider = {
EHRProviderId: '2342423',
npi: '1236677889',
type: 'PROVIDER',
demographics: {
firstName: 'John',
lastName: 'Doe',
middleName: 'Van',
},
facility: {
facilityEhrId: '132321',
facilityNpi: '2345678901',
name: 'Orchard Group',
address: {
address1: '6044 NORTH KEATING',
address2: '',
city: 'CHICAGO',
state: 'IL',
zipCode: '60646',
fullAddress: '6044 NORTH KEATING, CHICAGO, IL, 60646',
},
contact_info: {
mobilePhoneNumber: '(555) 123-4567',
homePhoneNumber: '(555) 123-4562',
faxNumber: '(555) 123-4561',
email: '[email protected]',
},
},
specialty: ['Reproductive Endocrinology/Infertility'],
providerDegree: 'Prof',
}Order Target Provider
The Order Target Provider is a specialized provider type used specifically for orders. It represents the provider or facility that will fulfill the order (such as a lab, imaging center, or specialist).
Note
TIP
Only available when order type is 'DI' and only available in specific EHR systems.
OrderTargetProvider type holds the information about the target provider for an order, which can be part of the order state.
OrderTargetProvider
ts
interface OrderTargetProvider {
ehrProviderId?: string;
npi?: string;
type: 'PROVIDER' | 'FACILITY'; // Required field
demographics?: {
firstName?: string;
lastName?: string;
middleName?: string;
};
facility?: {
facilityEhrId?: string;
facilityNpi?: string;
name?: string;
address?: {
address1?: string;
address2?: string;
city?: string;
state?: string;
zipCode?: string;
fullAddress?: string;
};
contact_info?: {
mobilePhoneNumber?: string;
homePhoneNumber?: string;
faxNumber?: string;
email?: string;
};
};
specialty?: string[];
providerDegree?: string;
};ts
const orderTargetProviderFacility = {
ehrProviderId: '789456',
npi: '1285171983',
type: 'FACILITY',
facility: {
facilityEhrId: '654321',
facilityNpi: '9876543210',
name: 'River Valley Lab',
address: {
address1: '455 Research Way',
address2: 'Suite 200',
city: 'San Diego',
state: 'CA',
zipCode: '92121',
fullAddress: '455 Research Way, Suite 200, San Diego, CA, 92121',
},
contact_info: {
mobilePhoneNumber: '(858) 555-0110',
homePhoneNumber: '(858) 555-0109',
faxNumber: '(858) 555-0111',
email: '[email protected]',
},
},
specialty: ['Clinical Laboratory'],
providerDegree: 'PhD',
};ts
const orderTargetProviderIndividual = {
ehrProviderId: '123789',
npi: '9876543210',
type: 'PROVIDER',
demographics: {
firstName: 'Sarah',
lastName: 'Johnson',
middleName: 'M',
},
facility: {
facilityEhrId: '888999',
facilityNpi: '1122334455',
name: 'Advanced Radiology Associates',
address: {
address1: '500 Medical Center Drive',
address2: 'Building B, Floor 3',
city: 'San Francisco',
state: 'CA',
zipCode: '94102',
fullAddress: '500 Medical Center Drive, Building B, Floor 3, San Francisco, CA, 94102',
},
contact_info: {
mobilePhoneNumber: '(415) 555-0300',
homePhoneNumber: '(415) 555-0301',
faxNumber: '(415) 555-0302',
email: '[email protected]',
},
},
specialty: ['Diagnostic Radiology', 'Neuroradiology'],
providerDegree: 'MD',
};Medication
Medication in healthcare refers to any substance or drug prescribed or administered to treat, manage, or prevent medical conditions. Medications can include prescriptions, over-the-counter drugs, and other therapeutic treatments. They are typically classified by their active ingredients, intended use, and dosage forms.
Medication holds information about medication details available in the system, which can be part of an encounter, prescription, or treatment plan, for example.
Medication
ts
interface Medication {
basicInformation: {
// The base name of the medication, excluding strength, quantity, and other details
medicationName: string;
// National Drug Code - unique identifier for this specific medication formulation
ndcCode?: string;
};
dosage: {
strength?: {
// Amount or range of the active ingredient (e.g., 0.1 mg, 1 mL, 2 units, 10, 10 - 20)
value: string;
};
form?: {
// unit of measurement for the medication form (e.g., tablet, capsule, solution, mL,...)
unit: string;
};
quantity?: {
// Total amount prescribed
value?: number;
// Unit for the prescribed amount (e.g., tablets, capsules, mL)
unit?: string;
};
};
/** Coming Soon
* // Instructions for how to take the medication
* administration: {
* // How the medication should be administered (e.g., oral, nasal, transdermal)
* route?: string;
* // How often to take the medication (e.g., daily, twice a day, as needed)
* frequency?: string;
* // Special instructions for taking the medication (e.g., with food/milk, before/after meals)
* take?: string;
* };
*
* // When the medication should be taken
* timeline: {
* // When the medication regimen begins (YYYY-MM-DD)
* startDate?: Date;
* // When the medication regimen ends (YYYY-MM-DD)
* endDate?: Date;
* // Number of days between start and end dates
* duration?: number;
* // Current state of the prescription (e.g., active, inactive, historical)
* status?: string;
* };
*
* // Additional clinical context and notes
* documentation: {
* // Healthcare provider who prescribed or recorded the medication
* reportedBy?: string;
* // Additional instructions or comments about the medication
* notes?: string;
* // Original free-text description if medication was entered as unstructured data in EHR
* unstructured?: string;
* };
**/
};ts
const medication = {
basicInformation: {
medicationName: "Ibuprofen",
ndcCode: "00456-1572-60",
},
dosage: {
strength: {
value: "200 mg",
},
form: {
unit: "solution"
},
quantity: {
value: 30,
unit: "tablet(s)"
},
},
/** Coming Soon
* administration: {
* take:'1 tablet with food or milk as needed',
* frequency: 'Twice a day',
* route: 'oral',
* },
* timeline: {
* startDate: '2024-01-01',
* endDate: '2024-01-15',
* status: 'active',
* duration: '14',
* },
* documentation: {
* reportedBy: 'Dr. John Doe',
* notes: 'Take after meals',
* unstructured: 'example text',
* },
**/
}Workflow Events
Workflow Events (discrete actions) - Point-in-time signals that capture specific user-driven actions in the EHR that may or may not change visible state (e.g., an order was created on the EHR) complementing the live snapshot available under ehrState.
Access via vimOS.ehr.workflowEvents.
Note
Note
Workflow Events is currently available for a limited set of supported user-driven actions, and is designed to complement ehrState.
Order Created
An order can be created in the EHR without opening an order view in the EHR (e.g. clicking on "quick order"), in such case the ehr state will not include the orders data (as it is not currently visible in the EHR UI).
See the Orders type for the full structure.
ts
import { EHR } from 'vim-os-js-browser/types';
// Subscribe once, keep the unsubscribe to clean up on unmount
const unsubscribe = vimOS.ehr.workflowEvents.order.onOrderCreated((order: EHR.Order) => {
// React to a newly created order
// Example: route by type or trigger analytics
if (order.basicInformation?.type === 'RX') {
// handle prescription
}
});
// Later, when no longer needed
unsubscribe();Writeback to EHR resources
You can change values in the EHR using vimOS.ehr.resourceUpdater.
WARNING
To update a specific EHR resource field, you must declare write access for that field in the Developer Console. Permissions for fields are grouped into dedicated subsections, enabling you to grant or revoke access to related groups of fields as needed.

Rate limit
DANGER
You can send no more than 10 update requests per minute per user session.
A writeback to the EHR refers to adding information to the patient's electronic health record system from your external application. This functionality interacts with the EHR and contributes new data to the patient's record.
For example, a healthcare application might use writeback functionality to add a new assessment on encounter, a target provider on referral and so on. Writeback capabilities allow you to increase the efficiency and accuracy of the clinician user and are essential for ensuring that the patient's record is accurate and up-to-date across all systems that access it.
Best Practices for Using the Resource Update API
The availability of the Resource Update API is influenced by various factors, such as the user's current screen, app permissions, and specific EHR dependencies. For example, certain fields may not be supported by the Vim infrastructure or the EHR itself. To identify the fields that are available for writeback for your application at any given time, we suggest using our canUpdate API.
Update Methods
These methods facilitate the updating of specific resource fields within the EHR. Certain input fields will override existing EHR data, while others will be appended to it (see the details in the interfaces sections below). The entire update payload is optional, allowing for flexibility in the update process.
Encounter
A subset of fields within the encounter entity can be modified with the updateEncounter function. This asynchronous method resolves once the operation has been completed.
Updater encounter
ts
updateEncounter(params: UpdateEncounterParams): Promise<void>
type UpdateEncounterParams = {
subjective?: {
// Appends input string into current encounter subjective General notes field.
generalNotes?: SafeText;
// Appends input string into current encounter subjective CC notes field.
chiefComplaintNotes?: SafeText;
// Appends input string into current encounter subjective HPI notes field.
historyOfPresentIllnessNotes?: SafeText;
// Appends input string into current encounter subjective ROS notes field .
reviewOfSystemsNotes?: SafeText;
};
objective?: {
// Appends input string into current encounter notes.
generalNotes?: SafeText;
// Appends input string into current encounter notes.
physicalExamNotes?: SafeText;
};
assessment?: {
// Appends input string into current encounter assessments general notes field.
generalNotes?: SafeText;
// Adds ICD codes input array into current encounter list.
diagnosisCodes?: UpdatableDiagnosis[];
};
plan?: {
// Appends input string into current encounter plans general notes field.
generalNotes?: SafeText;
};
billingInformation?: {
// Adds procedures codes input array into current encounter list.
procedureCodes?: UpdatableProcedures[];
}
patientInstructions?: {
// Appends input string into current encounter patient instructions general notes field.
generalNotes?: SafeText;
};
encounterNotes?: {
// Appends input string into current encounter general notes field.
generalNotes?: SafeText;
}
};Referral
A subset of fields within the referral entity can be modified using the updateReferral function. This asynchronous method resolves once the operation has been completed.
Target Provider
When passing a targetProvider to the updateReferral function, the provided targetProvider payload will be used to first attempt a match with an existing provider in the EHR system and if it fails, will then attempt to add the provider to the EHR (based on the below EHR requirements and limitations).
Provider lookup logic
When receiving a writeback request, the system first attempts a provider lookup to determine if the targetProvider already exists in the EHR instance. This is done using the following lookup logic:
Search by NPI + Zip Code: If a match is found, the existing provider is selected.
Search by Name + Zip Code: If a match is found, the existing provider is selected.
If no match is found, an attempt will be made to create a new provider in the EHR instance, subject to EHR-specific restrictions and permissions (see next sections).
Mandatory fields for provider lookup
To ensure a successful lookup and provider match, the writeback payload must include one of the following combinations:
NPI and either First Name or Last Name (one name field is sufficient)
NPI and Zip Code
If either the zip code or both NPI and name are missing, the writeback request will be aborted.
Adding a new provider
If the provider lookup fails (i.e., no matching provider is found in the EHR instance), the system will attempt to create a new provider in the EHR. However, EHRs impose various restrictions and limitations on adding new providers. The following fields are mandatory for creating a new provider in the EHR whenever possible:
First Name + Last Name
Full Address (Address Line, City, State, Zip Code)
Phone Number
Fax Number
Important
TIP
If any of these mandatory fields are missing, the writeback request to add a new provider will be aborted.
If your application does not have all these fields available, ensure that placeholder values are provided (e.g., 000-000-0000 for phone or fax numbers). The more data included in the writeback request, the higher the chances of a successful provider addition.
Update referral
ts
updateReferral(params: EHR.UpdateReferralParams): Promise<void>
type UpdateReferralParams = {
basicInformation?: {
// Appends input string into current referral notes.
notes?: SafeText;
// Appends input string array into current referral reasons.
reasons?: SafeText[];
// Appends input string into current referral authCode.
authCode?: string;
// Overrides referral specialty with input string.
specialty?: string;
// Overrides referral startDate with input string date.
startDate?: string;
// Overrides referral endDate with input string date.
endDate?: string;
// Overrides referral priority with input enum.
priority?: ReferralPriority;
// Overrides referral numberOfVisits.
numberOfVisits?: number;
};
procedureCodes?: {
// Overrides referral cpts.
cpts?: UpdatableProcedures[];
};
conditions?: {
// Overrides referral diagnoses.
diagnosis?: UpdatableDiagnosis[];
};
// Overrides referral targetProvider.
targetProvider?: UpdatableProvider;
};Order
A subset of fields within the order entity can be modified using the updateOrder function. This asynchronous method resolves once the operation has completed.
When passing a targetProvider to the updateOrder function, Vim OS will reuse the provider lookup logic described for referrals. The system first attempts to match the provider in the EHR by NPI (with optional name or zip code fallbacks). If no match is found and the EHR allows it, Vim OS attempts to create a new provider by using the supplied contact information.
Update order
ts
updateOrder(params: EHR.UpdatableOrderParams): Promise<void>
type UpdateOrderParams = {
basicInformation?: {
// Appends input string into the order notes field.
notes?: SafeText;
};
// Overrides the order target provider with the supplied provider object.
targetProvider?: UpdatableOrderTargetProvider;
};Common updatable types
A type refers to the kind of data that a variable or expression can hold or produce.
Diagnosis
UpdatableDiagnosis
ts
interface UpdatableDiagnosis {
code: string;
description: string;
note?: string;
};ts
const diagnosis = {
code: 'E11.9',
description: 'Type 2 diabetes mellitus without complications',
note: 'An optional note for the diagnosis'
};Procedure
UpdatableProcedure
ts
interface UpdatableProcedure {
code: string;
description: string;
};ts
const proceduresCode = {
code: 'M1008',
description: '<50% total pt outpt ra encts',
};Provider
UpdatableProvider
ts
interface UpdatableProvider {
npi?: string;
demographics: {
firstName: string;
lastName: string;
middleName?: string;
};
facility?: {
name?: string;
address?: {
address1?: string;
city?: string;
state?: string;
zipCode?: string;
};
contact_info?: {
mobilePhoneNumber?: string;
homePhoneNumber?: string;
faxNumber?: string;
email?: string;
};
};
specialty?: string[];
providerDegree?: string;
};ts
const provider = {
npi: "5216586043",
demographics: {
firstName: "John",
lastName: "Doe",
middleName: "JD"
},
facility: {
name: "John the Doe",
address: {
address1: "123 Somewhere over the rainbow",
city: "Kansas"
state: "Missouri",
zipCode: "05611-1017",
},
contact_info: {
mobilePhoneNumber: "(555) 123-4567",
homePhoneNumber: "(555) 987-6543",
faxNumber: "(555) 246-8135",
email: "[email protected]",
};
},
specialty: [
Mental health counselor,
],
providerDegree: 'MD'
};Order Target Provider
UpdatableOrderTargetProvider
ts
interface UpdatableOrderTargetProvider {
type: 'PROVIDER' | 'FACILITY';
npi?: string;
demographics?: {
firstName?: string;
lastName?: string;
middleName?: string;
};
providerDegree?: string;
specialty?: string[];
facility?: {
name?: string;
address?: {
address1?: string;
city?: string;
state?: string;
zipCode?: string;
};
contact_info?: {
mobilePhoneNumber?: string;
homePhoneNumber?: string;
faxNumber?: string;
email?: string;
};
};
};ts
const targetProviderFacility = {
type: 'FACILITY',
npi: '1285171983',
specialty: ['Clinical Laboratory'],
facility: {
name: 'River Valley Lab',
address: {
address1: '455 Research Way',
city: 'San Diego',
state: 'CA',
zipCode: '92121',
},
contact_info: {
faxNumber: '(858) 555-0111',
},
},
};ts
const targetProviderIndividual = {
type: 'PROVIDER',
npi: '1234567890',
demographics: {
firstName: 'John',
lastName: 'Smith',
middleName: 'A',
},
providerDegree: 'MD',
specialty: ['Cardiology'],
facility: {
name: 'Heart Health Medical Group',
address: {
address1: '123 Cardio Lane',
city: 'Los Angeles',
state: 'CA',
zipCode: '90001',
},
contact_info: {
mobilePhoneNumber: '(310) 555-0123',
faxNumber: '(310) 555-0124',
},
},
};Safe String
Some of the writeback fields have a type of SafeText.
SafeText is a string below 60K characters, containing only English characters, numbers, and the following special characters: ~, `, !, @, #, $, %, ^, &, *, (, ), -, _, +, =, {, }, [, ], |, \, ;, :, ', ", ,, <, >, ., /, ?, along with whitespace, newline, tab, and carriage return, and not containing any of the character sequences &, <, >, ", &apos, &#, ]].
More specifically, we validate the input by verifying that it doesn't include any of the sequences &, <, >, ", &apos, &#, ]], and that it matches the regex pattern
^[a-zA-Z 0-9~`!@#$%^&*()-_+={[}\]|\\;:–'",<>.\/?\n\t\r]+$Error Handling
In the event that at least one of the payload fields fails to update in the EHR, the methods will throw an error. Some fields might have succeeded, and it is the application's responsibility to notify the user appropriately of this inconsistent state.
Other scenarios where the operation may result in an error include validation issues, timeouts, and attempting to update fields that are not supported (refer to the next section for further details).
| Error Type | Description |
|---|---|
internal_error | Some fields might have successfully updated, but an internal error occurred. |
validation_error | The payload is invalid; writeback is blocked. |
authorization_error | The application does not have the necessary permissions; writeback is blocked. |
rate_limit_error | The rate limit has been exceeded; writeback is blocked. |
preconditions_error | The business state of the system does not allow writing at this specific moment. |
In case of an error, the writeback promise will reject with the following object:
ts
type ResourceUpdateError = {
type: 'internal_error' | 'validation_error' | 'authorization_error' | 'rate_limit_error' | 'preconditions_error',
data: any,
}Long Execution
The EHR update operation may take up to one minute to execute. Vim-Os manages these scenarios by preventing editing of the EHR and displaying a loading overlay on the screen.
Can Update Methods
Important To Note
TIP
We recommend always calling the canUpdate function before performing a writeback. This helps to better understand the current availability of fields and ensures that the writeback is only attempted when relevant, thereby avoiding errors.
The availability of the Resource Update API is influenced by various factors, such as the user's current screen, app permissions, and specific EHR dependencies. For example, certain fields may not be supported by the Vim infrastructure or the EHR itself. To identify the fields that are available for writeback for your application at any given time, we suggest using our canUpdate functions.
These functions do not validate the input values of the payload. Instead, they checks the validity of the operation itself at a given point in time, based on the fields set to be updated. The validation of the input values happens as part of the update function and will result in errors if the values are invalid.
When using the canUpdate API, you should send only the relevant fields intended for writeback from your app. This approach ensures that you receive responses tailored to your specific requirements.
Encounter
This method checks whether an encounter can be updated based on the provided input fields. It receives a payload containing the fields that we intend to update.
Can update encounter
ts
canUpdateEncounter(params: CanUpdateEncounterParams): CanUpdateEncounterResult
type CanUpdateEncounterParams = {
subjective?: {
generalNotes?: boolean;
chiefComplaintNotes?: boolean;
historyOfPresentIllnessNotes?: boolean;
reviewOfSystemsNotes?: boolean;
};
objective?: {
generalNotes?: boolean;
physicalExamNotes?: boolean;
};
assessment?: {
generalNotes?: boolean;
diagnosisCodes?: boolean;
diagnosisCodesNotes?: boolean;
};
plan?: {
generalNotes?: boolean;
};
billingInformation?: {
procedureCodes?: boolean;
};
patientInstructions?: {
generalNotes?: boolean;
};
encounterNotes: {
generalNotes?: boolean;
}
};
type CanUpdateEncounterResult = {
/*
* If at least one of the requested fields is unavailable,
* the value will be false.
*/
canUpdate: boolean;
/*
* Contains boolean flags indicating the fields you want to check for update availability,
* but with values set to false for any fields that cannot be updated.
*/
details: CanUpdateEncounterParams
};Referral
This method checks whether a referral can be updated based on the provided input fields. It receives a payload containing the fields that we intend to update.
Can update referral
ts
canUpdateReferral(params: CanUpdateReferralParams): CanUpdateReferralResult
type CanUpdateReferralParams = {
basicInformation?: {
notes?: boolean;
reasons?: boolean;
authCode?: boolean;
specialty?: boolean;
startDate?: boolean;
endDate?: boolean;
priority?: boolean;
numberOfVisits?: boolean;
};
procedureCodes: {
cpts?: boolean;
};
conditions: {
diagnosis?: boolean;
};
targetProvider?: boolean;
};
type CanUpdateReferralResult = {
/*
* If at least one of the requested fields is unavailable,
* the value will be false.
*/
canUpdate: boolean;
/*
* Contains boolean flags indicating the fields you want to check for update availability,
* but with values set to false for any fields that cannot be updated.
*/
details: CanUpdateReferralParams
};Order
This method checks whether an order can be updated based on the provided input fields. It receives a payload containing the fields that we intend to update.
Can update order
ts
canUpdateOrder(params: CanUpdateOrderParams): CanUpdateOrderResult
type CanUpdateOrderParams = {
basicInformation?: {
notes?: boolean;
};
targetProvider?: boolean;
};
type CanUpdateOrderResult = {
/*
* If at least one of the requested fields is unavailable,
* the value will be false.
*/
canUpdate: boolean;
/*
* Contains boolean flags indicating the fields you want to check for update availability,
* but with values set to false for any fields that cannot be updated.
*/
details: CanUpdateOrderParams;
};Subscribe to changes in the canUpdate state
To stay informed about changes in the status of canUpdate functions, you can utilize our subscribe functions. These functions allow you to set up listeners that will notify your application whenever the availability of specific fields for writeback changes. By subscribing to these updates, your application can react in real-time to changes in writeback capabilities, ensuring a seamless and responsive user experience even as the underlying conditions shift.
We provide the options to subscribe to changes in the availability of encounter fields or referral fields:
js
vimOS.ehr.resourceUpdater.subscribe('encounter', (encounterUpdatableFields) => {
// do something with encounterUpdatableFields
});
vimOS.ehr.resourceUpdater.subscribe('referral', (referralUpdatableFields) => {
// do something with referralUpdatableFields
});
vimOS.ehr.resourceUpdater.subscribe('orders', (orderUpdatableFields) => {
// do something with orderUpdatableFields
});The structure of updatable fields in the callback listeners is the same as the structure of the canUpdate params in the canUpdate functions. When your listeners are called, you can either:
- Call the relevant
canUpdatefunction to check if the fields intended for writeback can now be updated - Use the updatable fields argument to check if the fields intended for writeback can now be updated
Code Examples
1. Check if canUpdateEncounter, then updateEncounter
In the below code snippet we:
- Want to update the
assessment.diagnosisCodes, theassessment.diagnosisCodesNotes, thebillingInformation.procedureCodes, and both theassessment.generalNotesand theplan.generalNotesfields of the encounter- In case the
plan.generalNotesis not updatable (which may very well be the case in some EHR systems), we updateassessment.generalNoteswith the joined text
- In case the
- Initiate the encounter writeback process.
- Handle errors that occur in the event of an update failure.
update encounter
js
const canUpdateRequiredFields = vimOS.ehr.resourceUpdater.canUpdateEncounter({
assessment: {
generalNotes: true,
diagnosisCodes: true,
diagnosisCodesNotes: true,
},
billingInformation: {
procedureCodes: true,
}
});
const canUpdatePlansNotes = vimOS.ehr.resourceUpdater.canUpdateEncounter({
plan: {
generalNotes: true,
}
});
const assessmentsGeneralNotes = "text to add to assessments generalNotes";
const plansGeneralNotes = "text to add to plans generalNotes";
if (canUpdateRequiredFields.canUpdate) {
try {
await vimOS.ehr.resourceUpdater.updateEncounter({
assessment: {
generalNotes: canUpdatePlansNotes.canUpdate ? assessmentsGeneralNotes : assessmentsGeneralNotes + plansGeneralNotes,
diagnosisCodes: [{
code: 'H02.403',
description: 'Unspecified hypothyroidism with diffuse goiter without thyrotoxic crisis',
note: 'An optional note for the diagnosis'
}],
},
plan: {
generalNotes: canUpdatePlansNotes.canUpdate ? plansGeneralNotes : undefined,
},
billingInformation: {
procedureCodes: [{
code: '2035F',
description: 'Tympanic membrane mobility assessed with pneumatic otoscopy or tympanometry'
}],
}
});
// show success message to the user.
} catch (error) {
// show message to the user indicating that something went wrong.
}
} else {
// show message to the user if can't update...
}2. Check if canUpdateReferral, then updateReferral
In this example we:
- Check if certain referral fields of the EHR are writable at this point.
- Initiate the referral writeback process.
- Handle errors that occur in the event of an update failure.
update referral
js
const res = vimOS.ehr.resourceUpdater.canUpdateReferral({
conditions: { diagnosis: true },
basicInformation: { authCode: true },
});
if (res.canUpdate) {
try {
await vimOS.ehr.resourceUpdater.updateReferral({
conditions: {
diagnosis: [
{
code: 'H02.403',
description: 'Unspecified hypothyroidism with diffuse goiter without thyrotoxic crisis',
},
],
},
basicInformation: { authCode: 'RFA123456' },
});
// show success message to the user.
} catch (error) {
// show message to the user indicating that something went wrong.
}
} else {
// show message to the user...
}3. Check if canUpdateOrder, then updateOrder
In this example we:
- Check if order notes and the target provider are writable.
- Initiate the order writeback process when available.
- Handle errors that occur in the event of an update failure.
update order
js
const orderCanUpdate = vimOS.ehr.resourceUpdater.canUpdateOrder({
basicInformation: { notes: true },
targetProvider: true,
});
if (orderCanUpdate.canUpdate) {
try {
await vimOS.ehr.resourceUpdater.updateOrder({
basicInformation: {
notes: 'Add fasting instructions before lab draw.',
},
targetProvider: {
type: 'FACILITY',
npi: '1234567890',
specialty: ['Cardiology'],
facility: {
name: 'Downtown Heart Center',
address: {
address1: '123 Main St',
city: 'Boston',
state: 'MA',
zipCode: '02108',
},
contact_info: {
faxNumber: '(617) 555-0102',
},
},
},
});
// show success message to the user.
} catch (error) {
// show message to the user indicating that something went wrong.
}
} else {
// show message to the user...
}4. Subscribe to changes and enable a button when encounter fields are updatable
In this example we:
- Subscribe to changes on the encounter updatable fields
- Set some html button to enabled when the
assessment.diagnosisCodesandbillingInformation.procedureCodesare available for writeback
encounter updatable fields
js
vimOS.ehr.resourceUpdater.subscribe(
"encounter",
(encounterUpdatableFields) => {
const canUpdate =
encounterUpdatableFields?.assessment?.diagnosisCodes &&
encounterUpdatableFields?.billingInformation?.procedureCodes;
document.getElementById("update-button").disabled = !canUpdate;
}
);5. Subscribe to changes and enable a button when referral fields are updatable
In this example we:
- Subscribe to changes on the referral updatable fields
- Enable an HTML button when both
conditions.diagnosisandtargetProviderare available for writeback
referral updatable fields
js
vimOS.ehr.resourceUpdater.subscribe(
"referral",
(referralUpdatableFields) => {
const canUpdate =
referralUpdatableFields?.conditions?.diagnosis &&
referralUpdatableFields?.targetProvider;
document.getElementById("referral-update-button").disabled = !canUpdate;
}
);6. Subscribe to changes and enable a button when order fields are updatable
In this example we:
- Subscribe to changes on the order updatable fields
- Enable an HTML button when both
basicInformation.notesandtargetProviderare available for writeback
order updatable fields
js
vimOS.ehr.resourceUpdater.subscribe(
"orders",
(orderUpdatableFields) => {
const canUpdate =
orderUpdatableFields?.basicInformation?.notes &&
orderUpdatableFields?.targetProvider;
document.getElementById("order-update-button").disabled = !canUpdate;
}
);