Appearance
Changelog
How the VimOS versioning works
To provide application developers with the best user experience, allowing automatic bug fixes and easy access to new features while ensuring existing application code continues to work, VimOS offers a versioning system. This system works whether your application installs VimOS via npm or uses a script tag.
Bug fixes
Bug fixes are deployed to the latest version of the VimOS code. Since both the script tag and the npm package dynamically load the VimOS code, your application will automatically receive these fixes without any required changes on your part. Therefore, most bug fixes are not tied to a specific released version and will not be detailed on this page.
New features
Some non-breaking new features are added to the current latest version, while others will only be available in future versions. As mentioned above in the bug fixes section, your application will automatically gain access to new features added to the current latest version. However, if a feature includes new TypeScript types, upgrading the npm version will be required to take full advantage of it.
Consequently, the changelog for a specific version may be updated in the future if a new feature is released for it.
Breaking changes
Breaking changes will only be released in future versions. This ensures that as long as you don't upgrade the major version of the npm package you are using or change the URL of the script tag, your application will not break.
2.x.x (sdk) / 2.0.18 (npm) - December 8, 2025
Added selfPay field to Encounter new feature
The basicInformation object under Encounter now includes a boolean selfPay field that indicates whether the encounter has self pay restrictions or not. This field is available in the encounter.basicInformation.selfPay.
Note
TIP
This is available only in relevant EHR systems.
For further details, please refer to the Encounter resource documentation.
2.x.x (sdk) / 2.0.17 (npm) - November 12, 2025
Added type field to Provider new feature
The Provider type now includes a type field that indicates whether the provider is a 'PROVIDER' or 'FACILITY'.
For further details, please refer to the Provider resource documentation.
Added new fields to orders and diagnosis code types new feature beta
The diagnosis code object now includes an optional note field, providing additional context and documentation for each diagnosis. This field is available in the encounter.assessment.diagnosisCodes section.
The basicInformation object under Orders now includes notes and orderName fields, providing additional context and identification for each order. These fields are available for orders of type LAB and DI.
Note
TIP
This is available only in relevant EHR systems.
Added diagnosis code notes writeback capability new feature beta
You can now update notes for diagnosis codes using the new diagnosisCodesNotes field in the encounter update capabilities. This allows you to add contextual notes for individual diagnosis codes directly from your application.
Note
TIP
This is available only in relevant EHR systems.
For further details, please refer to the Update encounter diagnosis documentation and Can update encounter
Added targetProvider field to Order new feature beta
The Order resource now includes a targetProvider field, allowing access to the provider or facility associated with the order.
Note
TIP
Only available when order type is 'DI' and only available in specific EHR systems.
For further details, please refer to the Orders resource documentation.
Added order writeback capabilities new feature beta
You can now update order fields using the new updateOrder function. This allows you to update order notes and assign a target provider to orders directly from your application.
Note
TIP
This is available only in relevant EHR systems.
For further details, please refer to the Update order documentation and Can update order
2.x.x (sdk) / 2.0.16 (npm) - October 20, 2025
Changed SDK file format from UMD to IIFE enhancement
The SDK file format has been updated from UMD (Universal Module Definition) to IIFE (Immediately Invoked Function Expression) for improved performance and compatibility. The file name has also been updated from vim-sdk.umd.js to vim-sdk.js.
This change provides better browser compatibility and faster loading times while maintaining the same functionality.
For npm installations: The change will be applied automatically when upgrading to version 2.0.16.
For script tag installations: Update the script source URL from vim-sdk.umd.js to vim-sdk.js.
2.x.x (sdk) / 2.0.14 (npm) - September 30, 2025
Added getLabResults and getVitals beta
You can receive the patient's lab results and vitals for a selected time period by calling vimSdk.ehr.ehrState.patient.getLabResults() and vimSdk.ehr.ehrState.patient.getVitals() once the patient is in context.
Note
TIP
This is available only in relevant EHR systems.
For further details, please refer to the Get Lab Results documentation and Get Vitals
2.x.x (sdk) / 2.0.13 (npm) - September 17, 2025
Added getMedicationList and getAllergyList functions, expand getProblemList response beta
You can now receive the patient's medication list and allergy list by calling vimSdk.ehr.ehrState.patient.getMedicationList() and vimSdk.ehr.ehrState.patient.getAllergyList() once the patient is in context. Additionally the response of vimSdk.ehr.ehrState.patient.getProblemList() was expanded.
Note
TIP
This is available only in relevant EHR systems.
For further details, please refer to the Get Problem List documentation and Get Medication List documentation and Get Allergy List documentation
2.x.x (sdk) / 2.0.12 (npm) - September 7, 2025
Introduced Workflow Events and Order Created event new feature
You can now subscribe to discrete EHR user-driven actions via vimOS.ehr.workflowEvents. The first available event is Order Created, allowing your app to react when an order is created in the EHR, even if an orders view is not currently open in the UI.
For further details, please refer to the Workflow events documentation and Order created documentation
2.x.x (sdk) / 2.0.11 (npm) - June 16, 2025
Enhanced error handling for authentication failures new feature
Added forbidden_error error type to provide more specific error handling for authentication and authorization failures. When handshake verification fails with an unauthorized error, the SDK now returns a forbidden_error instead of a generic authorization_error, enabling better error handling in applications.
2.x.x (sdk) / 2.0.10 (npm) - June 4, 2025
Enhanced ordering provider support enhancement
Continued improvements to the ordering provider functionality, providing more comprehensive provider information in order objects. The ordering provider now includes detailed provider data such as provider ID, name, NPI, and specialty information.
2.x.x (sdk) / 2.0.9 (npm) - June 4, 2025
Added ordering provider to Order type new feature
Added orderingProvider field to the Order type, replacing the previous simplified ordering provider schema with the comprehensive provider schema. This enhancement provides access to detailed provider information including provider ID, first name, last name, NPI, and specialty array.
2.x.x (sdk) / 2.0.8 (npm) - May 28, 2025
Enhanced encounter type functionality enhancement
Improved encounter type handling and processing, particularly for Practice Fusion EHR systems. This update enhances the reliability and accuracy of encounter type data retrieval and processing.
2.x.x (sdk) / 2.0.7 (npm) - May 20, 2025
Added encounter capabilities: type, patient instructions, and general notes new feature
This release enhances the encounter resource with new capabilities for accessing encounter type information, reading patient instructions, and both reading and writing general encounter notes. These additions provide developers with more comprehensive encounter data and note management capabilities within the EHR workflow.
For further details, please refer to the Encounter resource documentation and Update encounter documentation.
2.x.x (sdk) / 2.0.6 (npm) - May 11, 2025
Add a microphone badge to your application icon new feature
If your application needs to actively access the device's microphone, you can now use the Vim Hub microphone badge function to show a visual microphone indicator on your application icon on the Vim Connect Hub.
For further details, please refer to the Microphone badge documentation.
Added a Claim resource type new feature
The EHR state now contains a new claim resource.
A claim represents a standardized billing object that contains structured information about services rendered to a patient.
For further details, please refer to the Claim resource documentation.
2.x.x (sdk) / 2.0.5 (npm) - April 23, 2025
Added a putChartRetrievalRequest function to Encounter type new feature
You can request the clinical chart of an encounter by calling putChartRetrievalRequest function exposed by the SDK under the encounter object. The status of the request will be sent to you via a webhook URL that you provide. Once it's completed, you can download it, and get the clinical chart of the encounter.
For further details, please refer to the Chart retrieval request documentation.
2.x.x (sdk) / 2.0.3 (npm) - March 12, 2025
Added a facilityNpi field to Provider type new feature
facilityNpi field indicates the provider's facility National Provider Identifier (NPI) - a unique 10-digit number assigned to healthcare organizations. This field is available on the provider object which is part of the patient, encounter and referral state.
For further details, please refer to the Provider resource documentation and Encounter resource documentation and Referral resource documentation
2.x.x (sdk) / 2.0.1 (npm) - February 23rd, 2025
Added an RX type in orders new feature
Added read capabilities for medication data in the Orders workflow. App developers can now access medication data within the Orders EHR workflow, supporting use cases such as medication adherence, coupon benefits, alternative medication recommendations and more.
For further details, please refer to the Medication data in orders documentation and Orders resource documentation
2.x.x (sdk) / 2.0.0 (npm) - February 10th, 2025
Created a dedicated authentication server enhancement
We've launched a dedicated authentication server at api.getvim.com to improve the availability of third-party authentication.
The following endpoints have moved:
- https://connect.getvim.com/os-api/v2/oauth/authorize moved to https://api.getvim.com/v1/oauth/authorize
- https://connect.getvim.com/os-api/v2/oauth/token moved to https://api.getvim.com/v1/oauth/token
- https://connect.getvim.com/os-api/v2/oauth/userinfo moved to https://api.getvim.com/v1/oauth/userinfo
While the previous endpoints at connect.getvim.com will remain active for now, we recommend migrating to api.getvim.com for improved performance and reliability.
Added read capabilities for SOAP fields new feature
All SOAP fields (Subjective, Objective, Assessment, and Plan) are now accessible for reading. This structured clinical documentation data in the encounter state enables developers to build solutions that streamline and enhance clinical workflows. Developers can now leverage the free text data within these fields to extract insightful information, enriching their application's business logic with relevant clinical context and improving decision-making or workflow automation.
For further details, please refer to the Encounter resource documentation.
Billing information and Procedure codes in writeBack Breaking change
The procedureCodes object under encounter has been relocated to a new subsection, billingInformation . This update aligns with SDK writeback destination, where CPT code writebacks are processed in the billing section rather than the plans section
json
{
...encounter
billingInformation: {
procedureCodes: [...]
},
plan: {
generalNotes: ''
}
}For further details, please refer to the Update encounter documentation.
Organization Tin typing Breaking change
The tin field type has been updated from string to string[], allowing developers to retrieve a complete list of TINs for a Vim organization as an array rather than a single value. This change better reflects scenarios where a single Vim organization may encompass multiple locations, each with its own TIN.
For further details, please refer to the Organization resource documentation.
Number of visits typing Breaking change
The numberOfVisits field type has changed from string to number. This update aligns with EHR limitations, where this field only accepts numeric values, ensuring compatibility and accuracy.
For further details, please refer to the Referral resource documentation.
1.x.x (SDK) / 1.0.6 (npm) - November 26th, 2024
Added closeApp function to enable programmatic app closure new feature
Added a new closeApp function to the SDK that allows developers to programmatically close the application. When the app is closed using this method, the appCloseTrigger sent to appOpenStatus subscriptions will be set to 'app_request'.
For further details, please refer to the Close app documentation.
1.x.x (SDK) / 1.0.5 (npm) - November 14th, 2024
Add roles to user identifiers new feature
Added role information to user identifiers to enable role-based customization of the user experience. This enhancement provides more detailed user context and allows for dynamic interface adjustments based on user roles.
For further details, please refer to the Organization resource documentation.
1.x.x (SDK) / 1.0.4 (npm) - September 25th, 2024
Add the ability to pass access token to initializeVimSDK function new feature
As part of the implementation of social login in the authentication flow implementation, you can now pass accessToken to the initializeVimSDK function.
This token is required for the SDK initialization to make authenticated requests to Vim's API
For further details, please refer to the Auth0 social login documentation.
1.x.x (SDK) / 1.0.3 (npm) - September 16th, 2024
Add subscriptions for changes in updatable fields new feature
To enable your application to respond in real-time to changes in writeback capabilities, which ensures a seamless and responsive user experience, you can now subscribe to events that notify you whenever the availability of specific fields for writeback changes.
For further details, please refer to the Subscribe to changes in the canUpdate state documentation.
1.x.x (SDK) / 1.0.2 (npm) - August 25nd, 2024
Expose vimOS.sessionContext.getIdToken() method new feature
To enable optional Single Sign-On (SSO) functionality within your application, the vimOS.sessionContext.getIdToken() method has been exposed. This method allows your application to access the ID token, which is crucial for integrating with SSO flows.
For further details, please refer to the Optional - application SSO documentation.
1.x.x (SDK) / 1.0.1 (npm) - August 22nd, 2024
Make appTokenEndpoint parameter in SDK initialization options optional: The SDK will now use the token endpoint defined in the manifest if the parameter is not provided. new feature
Instead of the previously suggested initialization method, we recommend using the following approach that will derive the token endpoint from the manifest definition:
ts
const vimOS = await window.vimSdk.initializeVimSDK();
// Use VimOS instance for further interactions with VimOS.jsts
import { loadSdk } from 'vim-os-js-browser';
async function init() {
const vimOS = await loadSdk();
// Use vimOS instance for further interactions with VimOS.js
}
init();1.x.x (SDK) / 1.0.0 (npm) - August 1st, 2024
Know why your application was open / closed new feature
We have upgraded the functionality of subscribing to changes in the app state. If you subscribe to appOpenStatus, whenever you application open status changes you will receive not only what the new status is, but also what triggered the change.
ts
interface AppOpenStatus {
isAppOpen: boolean;
appOpenTrigger?: 'manually' | 'auto_popup' | 'push_notification_clicked';
appCloseTrigger?: 'manually' | 'app_switch' | 'app_disabled';
}Session context data reorganization breaking change
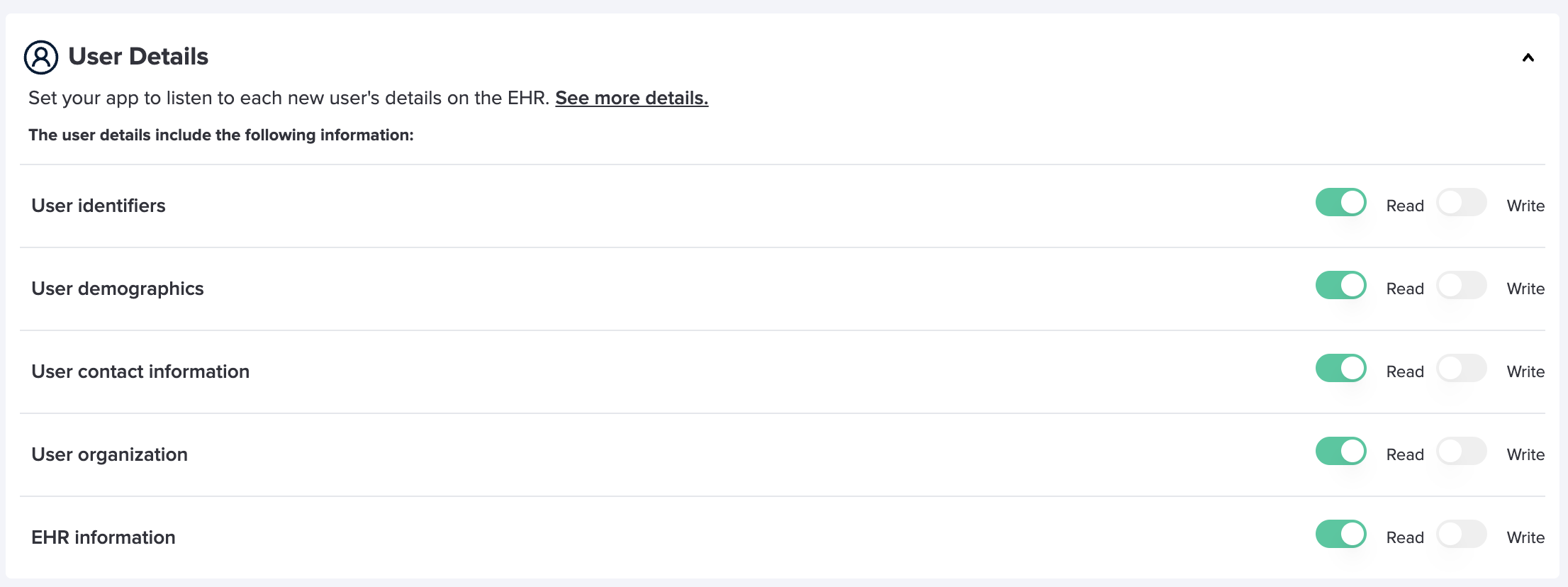
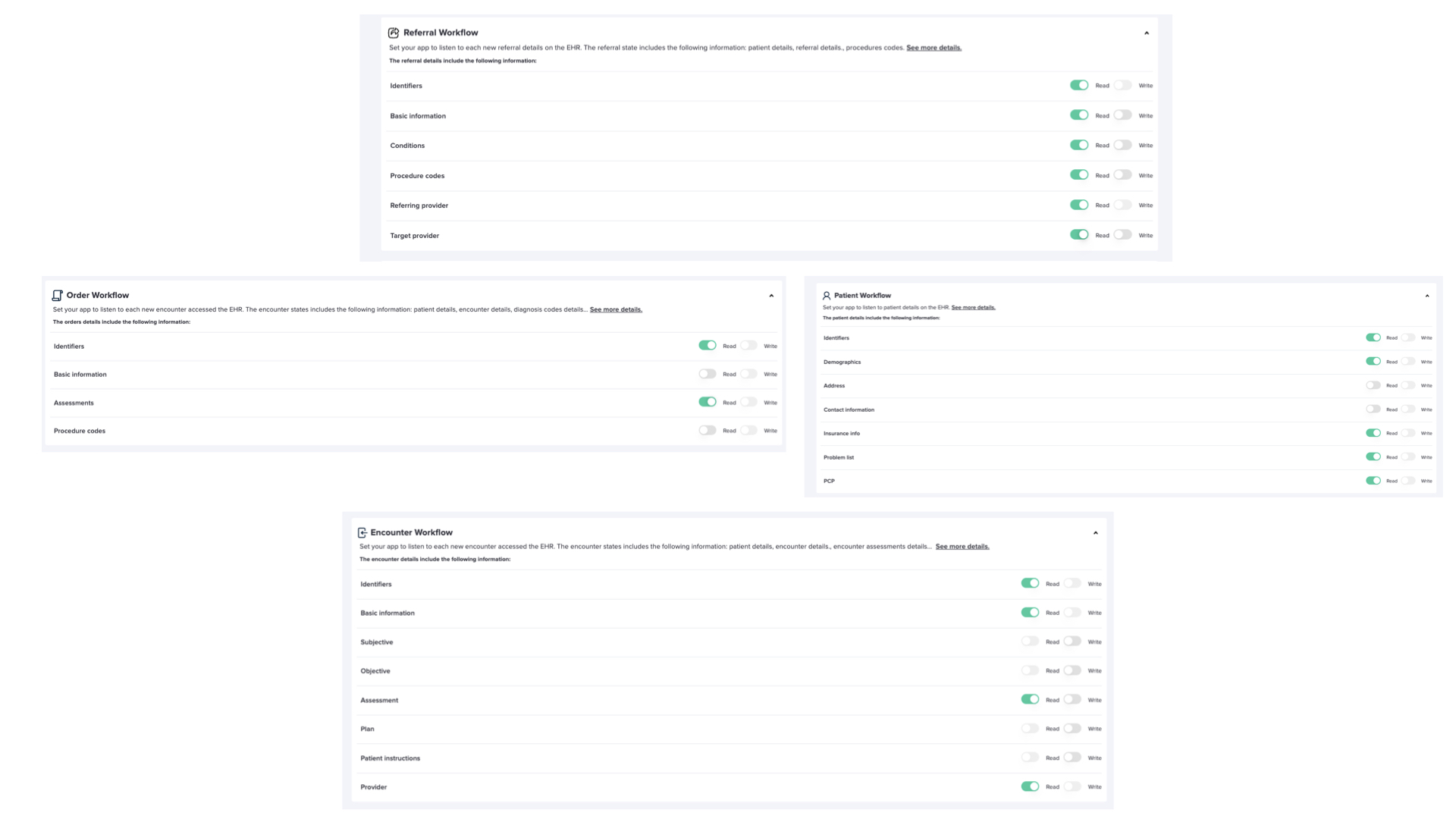
The Session context data is now organized under sub entities, with each sub entity connection to permissions to be set under app version manifest.

EHR resources reorganization breaking change
EHR resources, both for reading and for writebacks, are now organized under sub entities, with each sub entity connected to a permission to be set under app version manifest.

Replacement of Enum types with string type breaking change
We are moving away from using enums in our type system; Types that where defined as enums in pervious versions are now simple strings instead:
- The
ActivationStatusin the setActivationStatus function. - The
ApplicationSizein the setDynamicAppSize function. - The EHR resource types, such as when subscribing to ehr state changes
- For example, if you were using
vimOS.ehr.subscribe(EHR.EHRResource.patient, onPatientChange)to subscribe to patient changes, you should change it tovimOS.ehr.subscribe('patient', onPatientChange).
- For example, if you were using
- The
statusandpriorityof a referral. - The
statusof an encounter. - The
typeof an order - The
buttonStylein push notifications.
